Bonjour,
Je suis miss karl grant
GRAPHISTE EN DIGITAL LEARNING
Graphiste multimédia et directrice artistique en pédagogie pour les supports d’apprentissage en ligne : e-learning, digital learning, mooc, serious games, blended learning.
Je travaille en tant que graphiste pédagogique dans le secteur du digital learning en France et à l’international depuis 1998.
Pour booster la motivation de vos apprenants, j’interviens auprès des équipes de conception pédagogique :
• pour créer les interfaces visuelles (UI/UX) d’apprentissages adaptées à tous les publics
• pour créer des habillages graphiques adaptés et accessibles à la lisibilité et la compréhension des messages visuels (difficulté à la lecture, malvoyants, handicaps, dyslexie…)
• pour vous créer des illustrations statiques et animées (motion design) adaptées à votre module de formation.
Je transforme vos messages pour que vos apprenants comprennent plus vite et mémorisent mieux.
Pour atteindre un public plus vaste, en France comme à l’international, je vous aide à transformer vos formations présentielles en formations digitalisées.
Design de vos interfaces
• Création et adaptation de votre charte graphique : choix de couleurs, choix de la meilleur typographie
• Création de vos interfaces d’apprentissage digitaux et papier ciblés apprenants
• Réalisation des interfaces graphique orientées utilisateur pour que l’usage en soit facile, ergonomique et intuitif.
Création de vos illustrations
• Recherche iconographique : choix de la bonne image, retouche photo, visuels libres de droits
• Création des ressources graphiques originales : icônes, pictos, illustrations, animations
• Créations exclusives selon votre identité visuelle et votre charte graphique
• Sketchnotes et facilitations
Réalisation de vos contenus
• Création et scénarisation de vos diaporama de formation : powerpoint, Slide Share, google slide
• Création de modèles de formation
• Réalisation de vos présentations sous format mp4, pour vos MOOC et pour vos formations en présentiel.
• Intégration dans votre LMS : Storyline, Rise, iSpring, Moodle… pour en faire des fichiers SCORM.

Avec mon expertise de graphiste en Digital Learning, je réalise vos supports d’apprentissage :
• avec un choix pertinent de couleurs qui correspond à vos messages
• avec des typographies lisibles
• avec des icônes personnalisées et uniques
• avec des photos sélectionnées et libres de droits
• avec des visuels aux dimensions adaptées à votre support de diffusion
• avec votre charte graphique
• en optimisant vos messages
• en rendant vos supports accessibles à tous
COMMENT PUIS-JE VOUS AIDER ?
Vous rêvez d’avoir des modules de formation avec des visuels pertinents mais
vous n’avez ni le talent ni le temps pour les réaliser …
Vous ne maitrisez pas l’intégration de contenus ou vous n’avez pas les licences Storyline, Rise, Ispring …
Et bien je peux le faire pour vous !
Me suivre sur Linkedin, chaque jeudi je publie sur le graphisme en Digital Learning.
E-LEARNING & SERIOUS GAME
Création, conception & réalisation, intégration.
DIGITAL LEARNING
Avant il y avait le e-Learning cette méthode qui consiste à apprendre seul en consultant des ressources en ligne : mais ça c’était avant !
L’apprentissage doit aller plus loin que simplement suivre un parcours tracé pour arriver à un quiz final d’auto-évaluation.
Car apprendre, c’est aussi pratiquer et échanger avec les autres.
La formation doit inspirer en donnant envie de continuer d’apprendre et d’en savoir toujours plus. Acquérir de nouvelles compétences doit permettre à chacun de s’améliorer dans sa vie de tous les jours.
Aujourd’hui à l’ère du Digital Learning, les formations se recentrent sur la dimension sociale en y ajoutant plus de collaborations et d’échanges.
Le cœur de la formation n’est pas le contenu mais la personne qui apprend. Le Digital Learning personnalise l’apprentissage.
J'UTILISE
• Photoshop, Illustrator , Indesign
• Première, After effets
• LMS : iSpring (Powerpoint) et Storyline, Rise.
• Facebook, Intagram, LinkedIN, Twitter, Pinterest, Youtube.
JE FAIS
• De la direction artistique : réalisation de charte graphique
• Du graphisme pour la mise en forme de vos modules de formations diffusés sur les écrans ordinateurs, mobiles, consoles et pour l’impression papier
• Des illustrations adaptées à votre discours et selon votre style
• Design d’interfaces selon votre charte graphique
• Scénarisation graphique d’e-formation
• Intégration de digital learning
• SCORM
• Html5 /w3.Css
Mes articles sur le graphisme en digital learning
Protégé : La SQOOL Academy
Mot de passe protégé
Pour voir ce poste protégé, tapez le mot de passe ci-dessous:
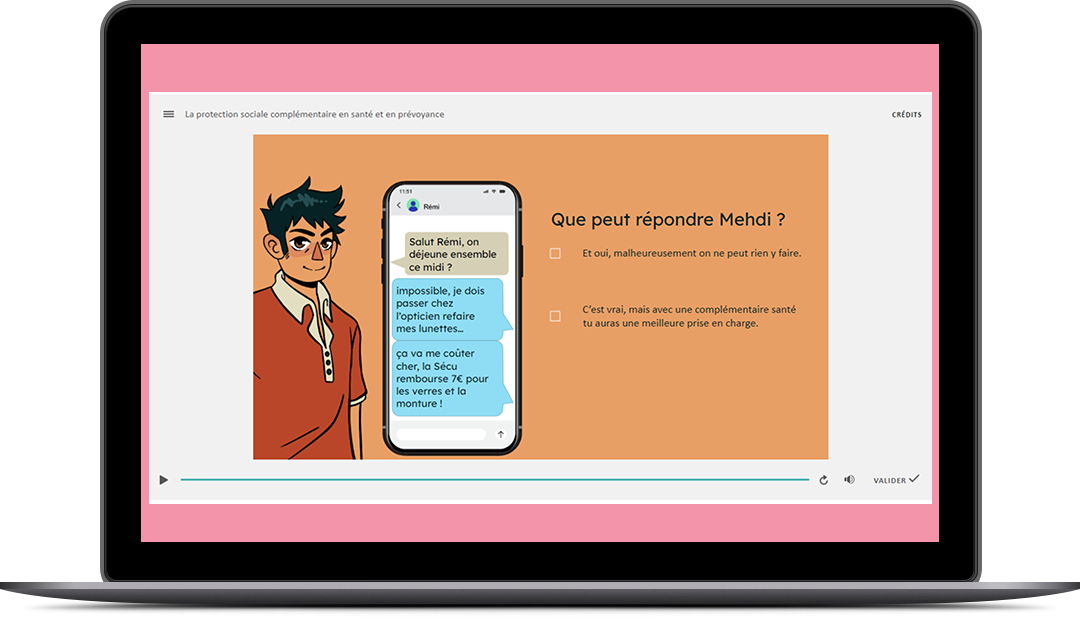
Protégé : Sante prévoyance Ispring 2022
Mot de passe protégé
Pour voir ce poste protégé, tapez le mot de passe ci-dessous:
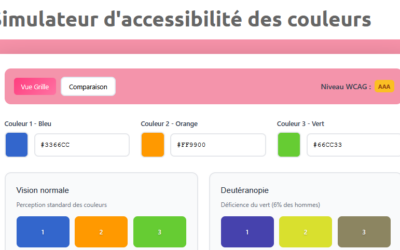
Simulateur d’accessibilité des couleurs
Vue Grille...
DANS MA BOITE À OUTILS
Pour faciliter l’apprentissage, il faut des images qui soutiennent les messages
Graphiste de formation exerçant depuis 20 ans, j’ai également des compétences en pédagogie et plus particulièrement en transmission des savoirs via les outils de Digital Learning.
Je fais parti du collectif LEARNING SPHERE association de consultants, tous indépendants, experts en formation multimodale.
- GRaphisme – 100%
- ACCESSIBILITE INterface utilisateur – 100%
- peDAgogie -100%
Nous ne pouvons que vous conseiller de travailler avec elle !

Views: 46430